
很多使用wordpress的技术博客主都喜欢用一些HighLight Syntax的高亮语法插件,让文章中的代码段显得比较醒目和清晰;大约1个月前我也是HightLight Syntax插件众多拥垒中的一员。但今天我要说高亮插件的成本还是太高了,以我的blog为例(之前的www.askmac.cn),highlight syntax插件包含的多个语法JavaScript脚本导致单个页面的载入需要交互多出大约60-70k的数据,这一因素直接影响了网站打开的速度(往往一个只有几十字的页面打开也需要3秒左右)。实际上绝大多数技术博客主仅会用到这些高亮语法插件中的部分语法JavaScript脚本,好比我一般只用Java,SQL这2中语言代码,而一旦启用了插件,它就会一股脑地把C#,C++,Perl,Shell一大家子的语法脚本在页面上调用;你当然会说这些脚本会在首次加载后被浏览器缓存,但如果所有的用户都仅仅浏览一页呢?
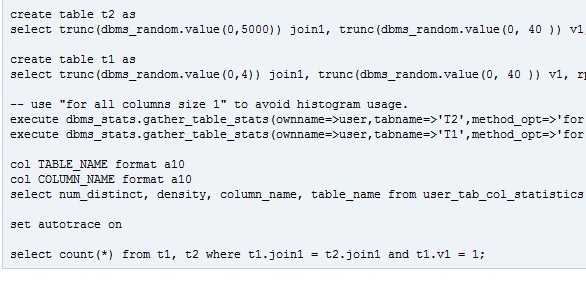
为了优化页面,我考虑到了使用和MOS(也就是Metalink)一致的代码显示风格,如果你经常和我一样去那里看文档的话,想必十分熟悉这种代码显示风格了:
为了实现这种代码显示风格,我们需要手动修改您当前使用的主题(theme)的style.css层叠文件,因为代码高亮插件引用的方式一般为”<pre class=brush:codetype>CONTENT</pre>”,所以我们只需要修改pre的属性,即可以完美修改现有文章的代码显示风格,而无需再去文章中修改。
一般我们直接到wp-content/themes/%themename%目录下即可找到主题相关的style.css文件,其默认的pre标记属性为:
pre {
font-family:'Courier New', Courier, Monospace, Fixed;
line-height: normal;
overflow: auto;
padding-bottom: 25px;
margin: 0px;
background-image:url('images/bg_pre_dots.png');
background-repeat: repeat-x;
background-position: bottom left;
}
我们需要将pre标记的默认属性修改为:
pre {
font-family:"Courier New",Courier,monospace;
background-color:#EEF3F7;
overflow:auto;
border-width:1px;
border-style:solid;
border-color:#C4D1E6;
padding:0.5em;
margin:0px;margin-top:5px;
}
如果你在wordpress中使用了Super-cache插件则需要在后台删除cache页面,一般来说再次刷新页面就可以看到和我这里一样的代码显示风格了。


Comment